
PWA уже несколько лет являются отличным способом сделать сайты похожими на нативные приложения, просто используя веб-технологии. Но прежде чем мы приступим к созданию PWA, давайте сделаем общий обзор.
Прогрессивное веб-приложение - это не что иное, как веб-сайт, который превращается в веб-приложение с помощью современных API. Благодаря этому ему становятся доступны такие новые функции, как возможность работы в автономном режиме или доступ к камере.
Совет: при посещении сайта отображайте сообщение с приглашением к установке, чтобы пользователь мог установить PWA.
Ярким примером PWA является сайт https://twitter.com.
Установка Twitter PWA выполняется за несколько секунд и показывает, что пользовательский интерфейс больше не похож на обычный веб-сайт. Например, отсутствует адресная строка или меню браузера.
В настоящее время PWA предлагают множество функций, которые еще несколько лет назад можно было представить только в нативных или гибридных приложениях. С появлением новых веб-интерфейсов API возможности PWA также расширяются. Мы кратко представим вам некоторые из них:
1. Автономный режим
PWA можно использовать и в автономном режиме. Например, в Twitter можно по-прежнему прокручивать ленту новостей. Кроме того, можно уведомить пользователя о появлении новых данных и затем перезагрузить их.
2. Push-уведомления
Мы можем использовать Notification API для информирования пользователей или для инициирования Call To Action.
3. Геолокация
Во многих случаях целесообразно определять местоположение пользователя для отображения информации, зависящей от его местоположения. См. также: Geolocation API.
4. Доступ к камере
Такие PWA, как Twitter, получают много дополнительных преимуществ, имея доступ к камере смартфона. Используем для этого API MediaDevices.
5. Аутентификация
Поскольку камеры смартфонов и датчики отпечатков пальцев становятся все лучше и лучше, это также можно прекрасно использовать для удобной аутентификации с помощью отпечатков пальцев. Подробнее об API Web Authentication.
Многие другие возможности, такие как совместное использование веб-страниц, доступ к контактам, гироскопу и другим датчикам, обнаружение бездействия, становятся возможными благодаря PWA.
Магия, скрывающаяся за тремя буквами, на самом деле состоит всего из двух файлов: manifest.json и service-worker.js.
Так называемый Web App Manifest содержит информацию о нашем PWA. Это может быть, например, иконка или заголовок для главного экрана, а также цвет загрузочного экрана при открытии приложения.
Рабочий сервис (см. Web Worker) представляет собой JavaScript-файл и работает параллельно с основным потоком браузера. Он позволяет перехватывать запросы, взаимодействовать с кэшем и отправлять push-уведомления.
Пример
Создайте следующую структуру папок:
/companyPWA
|-- index.html
|-- logo.png
|-- manifest.json
|-- service-worker.js
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog PWA</title>
<link rel="manifest" href="manifest.json" />
</head>
<body>
<h1>Blog PWA</h1>
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
</script>
</body>
</html>
В <head> мы загружаем наш manifest.json, а в <script> регистрируем рабочий сервис service-worker.js.
manifest.json
{
"name": "DEMV Blog PWA",
"short_name": "DEMV Blog",
"start_url": ".",
"background_color": "#fff",
"display": "fullscreen",
"orientation": "portrait"
"icons": []
}
Для получения более подробной информации о параметрах манифеста рекомендуется обратиться к документации MDN.
Массив icons ожидает список объектов, описывающих пути и разрешение пиктограмм. Для этого существуют генераторы типа pwa-asset-generator, которые генерируют различные разрешения нашего исходного файла logo.png и подходящий JSON-фрагмент для нашего манифеста.
Итак, перейдите в терминале по адресу companyPWA/ и выполните следующую команду:
npx pwa-asset-generator logo.png icons
Теперь структура папок должна выглядеть следующим образом:
/companyPWA
|-- /icons
|-- manifest-icon-192.png
|-- manifest-icon-512.png
|-- ...
|-- index.html
|-- logo.png
|-- manifest.json
|-- service-worker.js
Теперь в терминале появится сниппет со списком JSON-объектов, который достаточно перенести в manifest.json.
manifest.json
{
"name": "CIT Company PWA",
"short_name": "CIT Company",
"start_url": ".",
"background_color": "#fff",
"display": "fullscreen",
"orientation": "portrait"
"icons": [
{
"src": "icons/manifest.icon-192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable any"
},
{
"src": "icons/manifest.icon-512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable any"
},
]
}
Последний шаг включает в себя настройку рабочего сервиса. Для этого мы будем использовать Workbox от Google. Это практичная коллекция библиотек, позволяющая легко собрать рабочий сервис.
В данном примере мы используем Workbox через CDN. С помощью так называемых стратегий мы можем управлять такими функциями, как кэширование.
service-worker.js
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.1.5/workbox-sw.js');
workbox.routing.registerRoute(
({request}) => request.destination === 'image',
new workbox.strategies.CacheFirst()
);
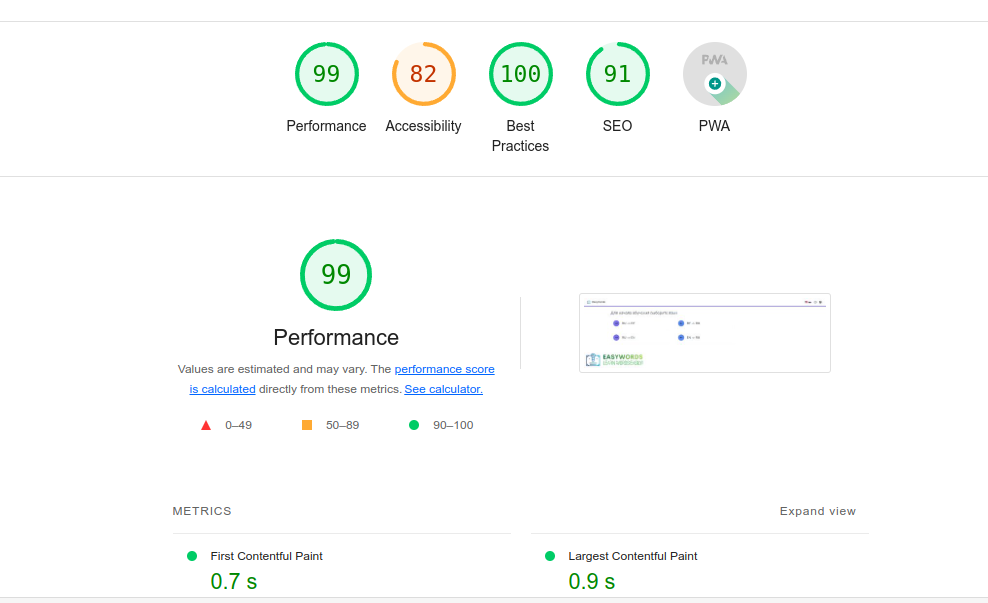
Теперь запустим веб-сервер через npx serve и откроем DevTools. На вкладке Lighthouse нам сообщают, что перед нами PWA.
Как видите, PWA не только быстро внедряются и устанавливаются, но и могут быть реализованы независимо от платформы любым веб-разработчиком.
Однако, поскольку некоторые API в настоящее время еще являются экспериментальными, некоторые функции могут быть еще не реализованы. Например, iOS Safari пока не поддерживает push-уведомления. К сожалению, компания Mozilla также решила в будущем выпускать настольную версию Firefox без поддержки PWA.
Тем не менее PWA все чаще становятся реальной альтернативой "родным" приложениям, особенно благодаря функции Trusted Web Activities (TWA), с помощью которой мы можем генерировать APK для Android и даже предлагать их в качестве приложений в Google Play.


